Mi scuso anticipatamente se questa discussione risulterà banale ma non ho alcuna competenza sull'argomento ed è per me la prima volta in questa sezione del forum.
In WoltLab desiravo utilizzare per alcuni User Ranks colori che non appaiono tra quelli predefiniti.
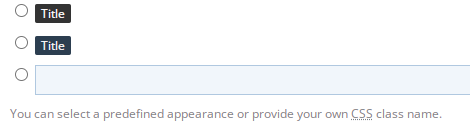
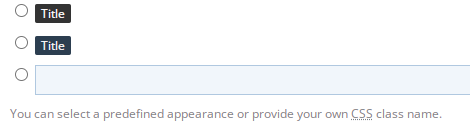
In Users>User Ranks, selezionando uno specifico Rank da editare, ho:

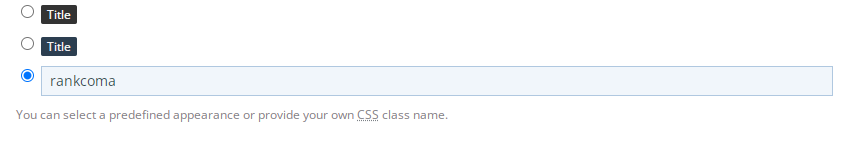
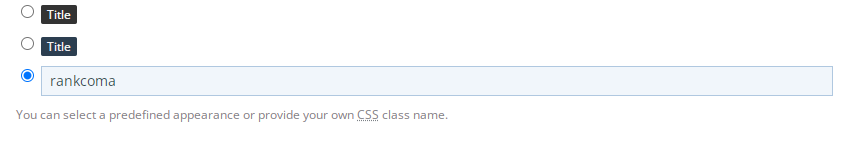
Ho dunque definito:
e ho provveduto ad aggiungerlo in Customization>Styles>Advanced Settings>Own Declaration>Individual CSS and SCSS:
Quando però seleziono rankcoma come CSS class name su uno specifico User Rank e applico la modifica, questa non viene applicata.

Sbaglio qualcosa nella definizione della classe o nella procedura?
Ho provato anche con:
ma il problema è lo stesso.
In WoltLab desiravo utilizzare per alcuni User Ranks colori che non appaiono tra quelli predefiniti.
In Users>User Ranks, selezionando uno specifico Rank da editare, ho:

Ho dunque definito:
CSS:
.rankcoma {
background-color: #e67e22;
}Quando però seleziono rankcoma come CSS class name su uno specifico User Rank e applico la modifica, questa non viene applicata.

Sbaglio qualcosa nella definizione della classe o nella procedura?
Ho provato anche con:
CSS:
.rankcoma {
background-color: rgb(230, 126, 34);
}